(Svelte)Todolist App 코드 리뷰
투두리스트는 웹 페이지 연습할 때 많이 선택되는 프로젝트 중 하나다. Youtube에서 Svelte 4버전으로 Todolist 만드는 tutorial이 있어 도움이 많이 되었다. 이번 글을 쓴 이유도 아직도 앱 짜는 요령을 터득하지 못해 어떤 식으로 프론트를 구성하는지 코드를 살펴볼 예정이다.
블로그 (코드 포함)
Youtube
간략한 구조 분석
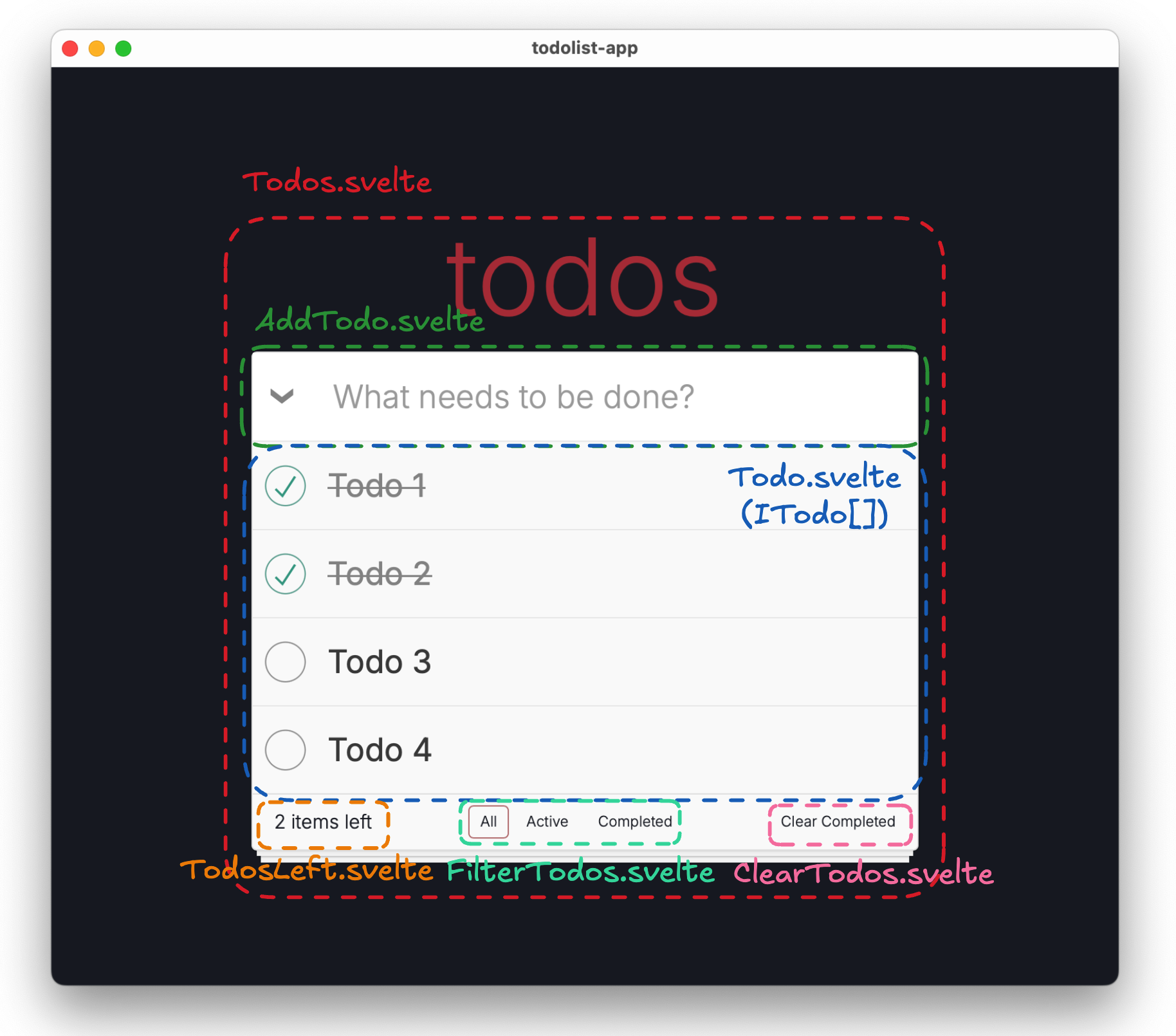
위 강좌를 따라가면 아래와 같은 앱을 만들 수 있다.
이 앱은 기본적인 기능들은 전부 제공하고 있다.
AddTodo.svelte- 새
todo컴포넌트 추가 todo컴포넌트 전부 체크/해제todo컴포넌트 없을 때input(checkbox)표시 X
- 새
Todo.svelte- interface
ITodo를 받는 컴포넌트 input(checkbox)로todo체크/해제- 더블 클릭으로 입력모드로 전환
Enter/ESC로 텍스트 내용 수정/취소 기능 구현
- remove
button으로 목록 지우기
- interface
TodosLeft.svelte- 체크 안 된 컴포넌트 개수를 센다.
FilterTodos.sveltebutton세 개로 모두/미완료/완료한 항목에 대해서 필터
- 기타 기능
localStorage를 사용해서 작업한 내용 저장
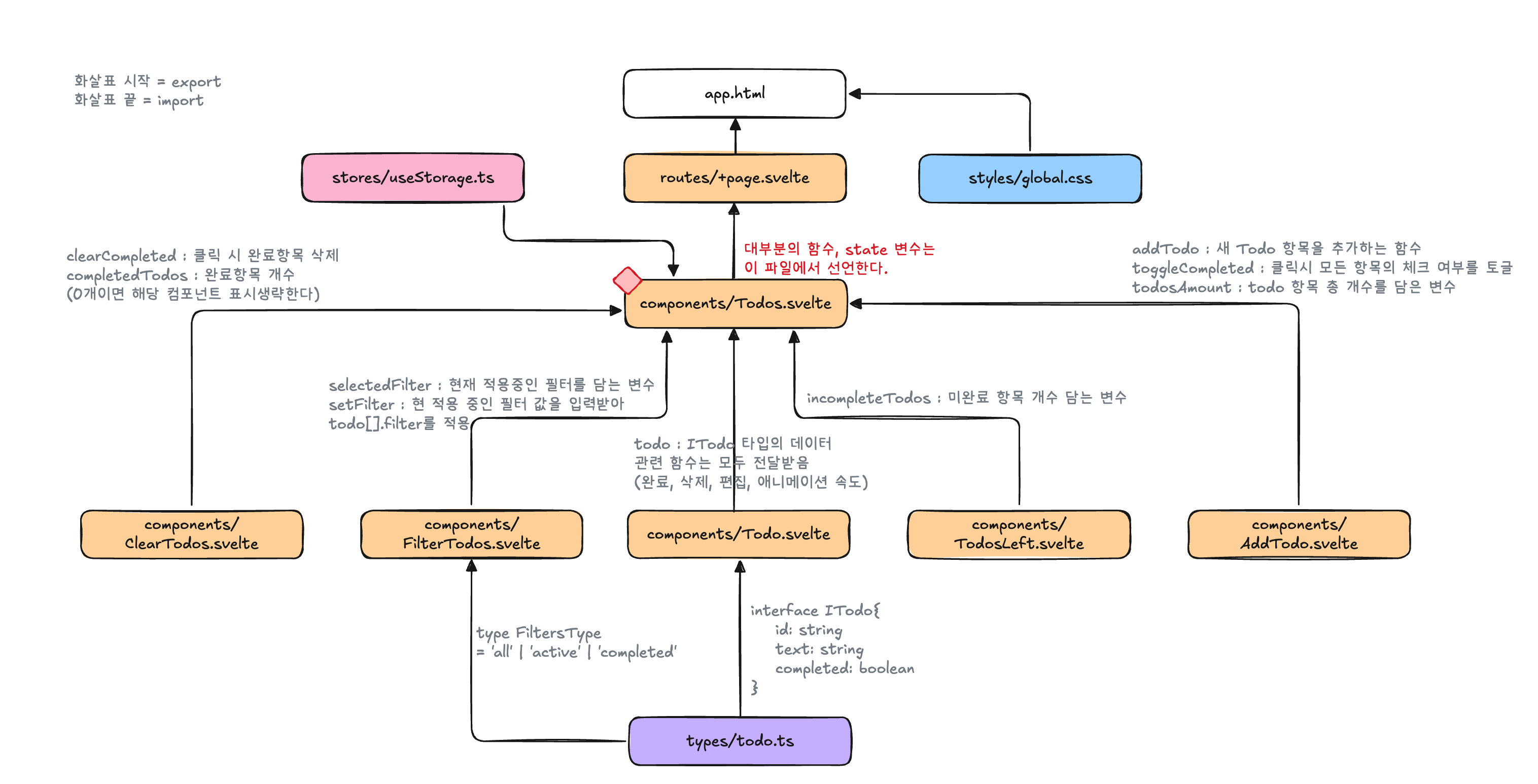
대부분의 함수와 state 변수들은 Todos.svelte 에서 선언하고 하위 컴포넌트에 전달하는 방식으로 설계되어 있다. Todo.svelte 파일이 예외적으로 script 태그 내에 함수를 선언되어 있는데 이는 span에 대해서 입력모드, Blur 처리를 위해 선언되었다.
이 강의를 통해 새로 알게된 부분
- (css)
class:{name}={true/false}을 넣어 조건에 따라 css를 변경할 수 있다. - (Svelte4) 반응형 변수
$:나 함수는 메인 컴포넌트에 해당하는Todos.svelte에서만 관리하는 것이 추후 코드 유지보수 측면에서 유리하다. localStorage를 활용해서 실시간으로 작업한 내용을 저장한다.
수정이 필요한 부분
강의대로 만들었는데 Type null is not assignable to type string 에러가 떠서 아무 컴포넌트가 표시되지 않는 버그가 발생했었다. 여기 블로그1 글을 참고해서 코드를 수정해주자.
1
2
3
4
5
6
/**
* src/stores/useStorage.ts
*/
- let storedValue : Value = deserialize(localStorage.getItem(key))
+ let storedValue : Value = deserialize(localStorage.getItem(key || '{}'))
원리가 단순하여 svelte 소스 폴더를 그대로 Tauri 폴더의 소스 폴더로 갔다 넣어놔도 그대로 동작한다. 나중에 시간이 남는다면 캘린더, 태그 등등의 기능을 추가해보는 시간을 가져볼 예정이다. ■
Reference
This post is licensed under CC BY 4.0 by the author.