Github 블로그 꾸며보기3 (blog component)
- 이전 글 : 2024-08-08-Github 블로그 꾸며보기2
이번 글에서는 다음 내용들을 다뤄보려고 한다.
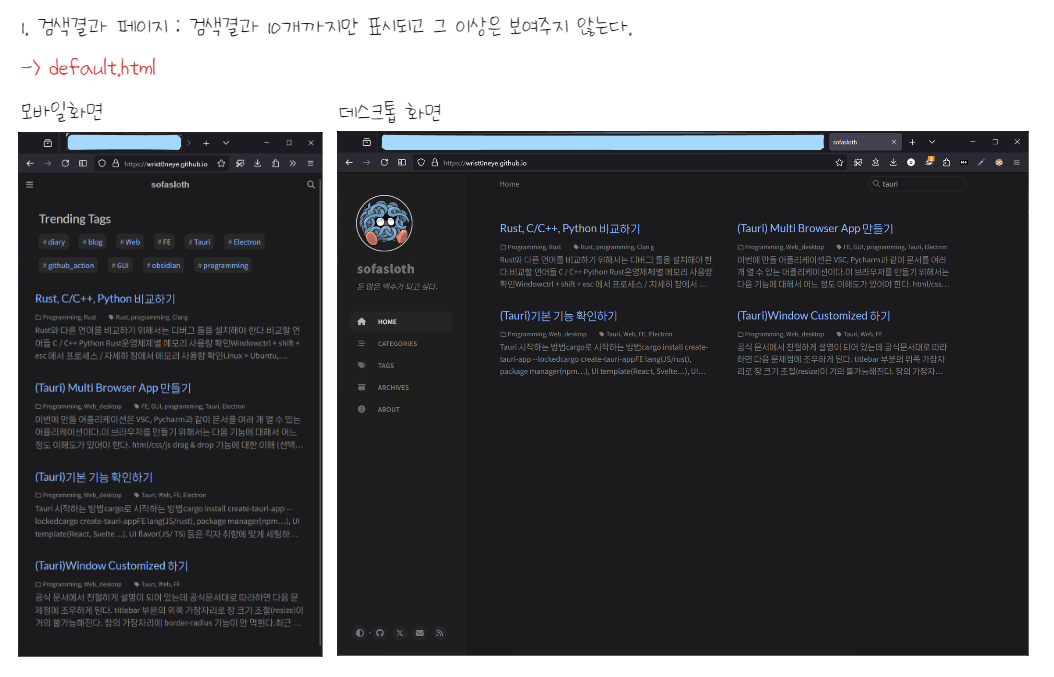
_layout에html파일을 넣어 페이지 꾸미기- 검색결과 페이지 수정
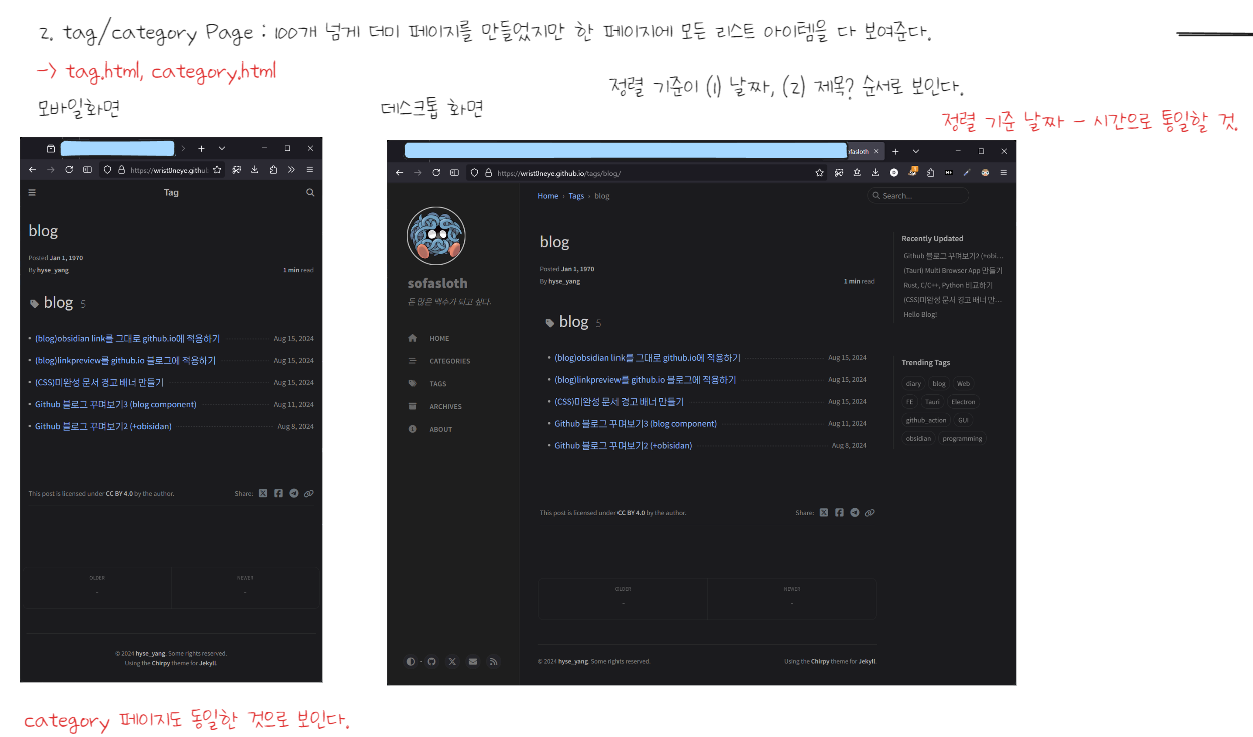
tag말단 페이지category말단 페이지tags페이지 만들기about페이지 만들기Archive페이지 만들기
- 나만의
carousel만들기 – 다음 기회에…- 이미지를 pureref 처럼 자유롭게 배치하기
- 코드블럭을 여러 열에 걸쳐서 열리게 하기.
- google SEO 등록하기
- google Statistics 등록하기
1. 블로그 페이지 구상하기
직장인이 아래 수정사항을 모두 반영하려면 아주 오래걸릴 것이다.. 목표는 11월 되기전에 천천히 수정할 생각이다.
현재 페이지
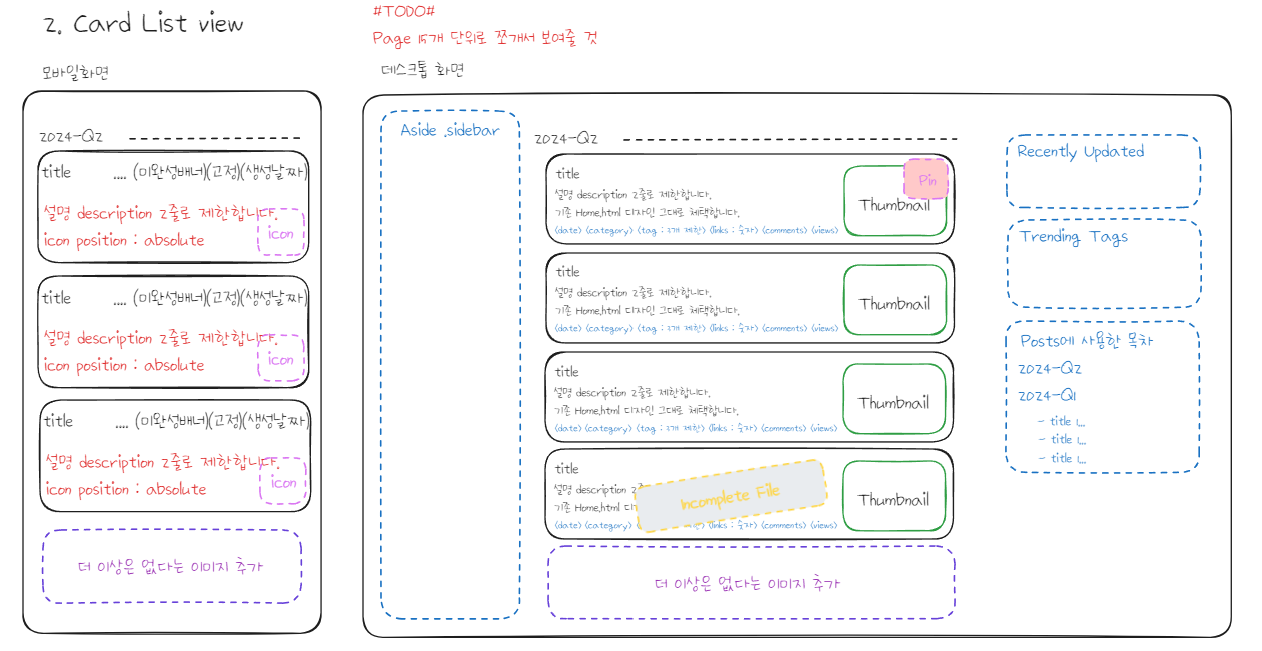
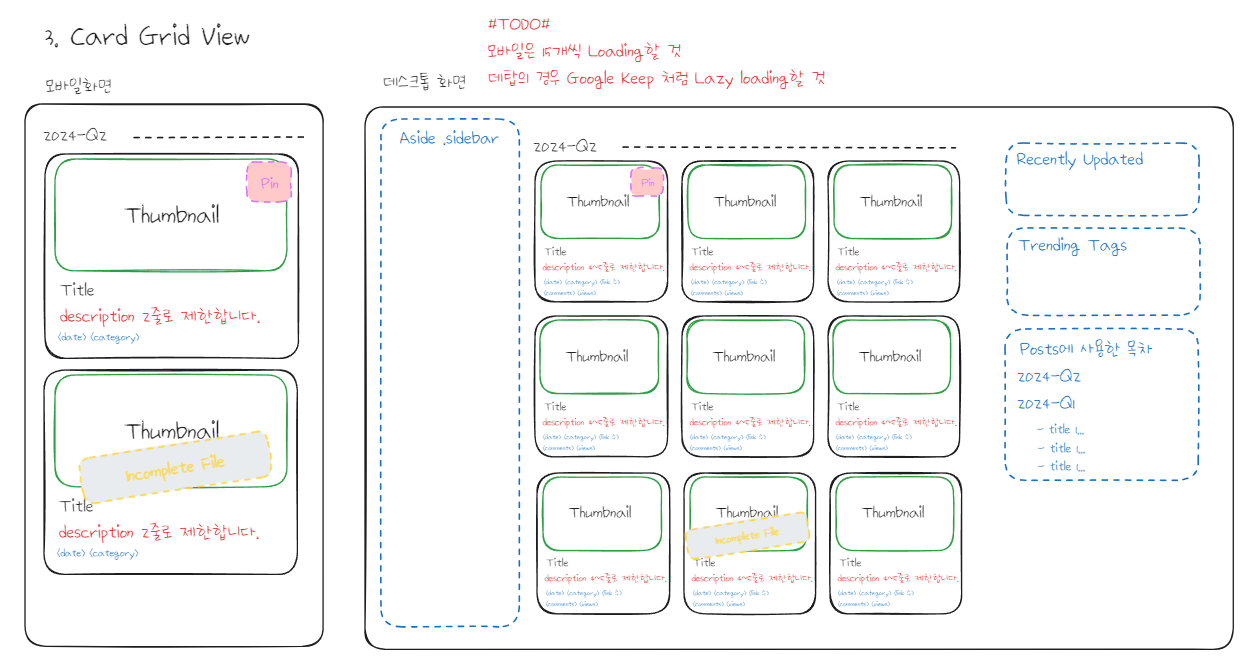
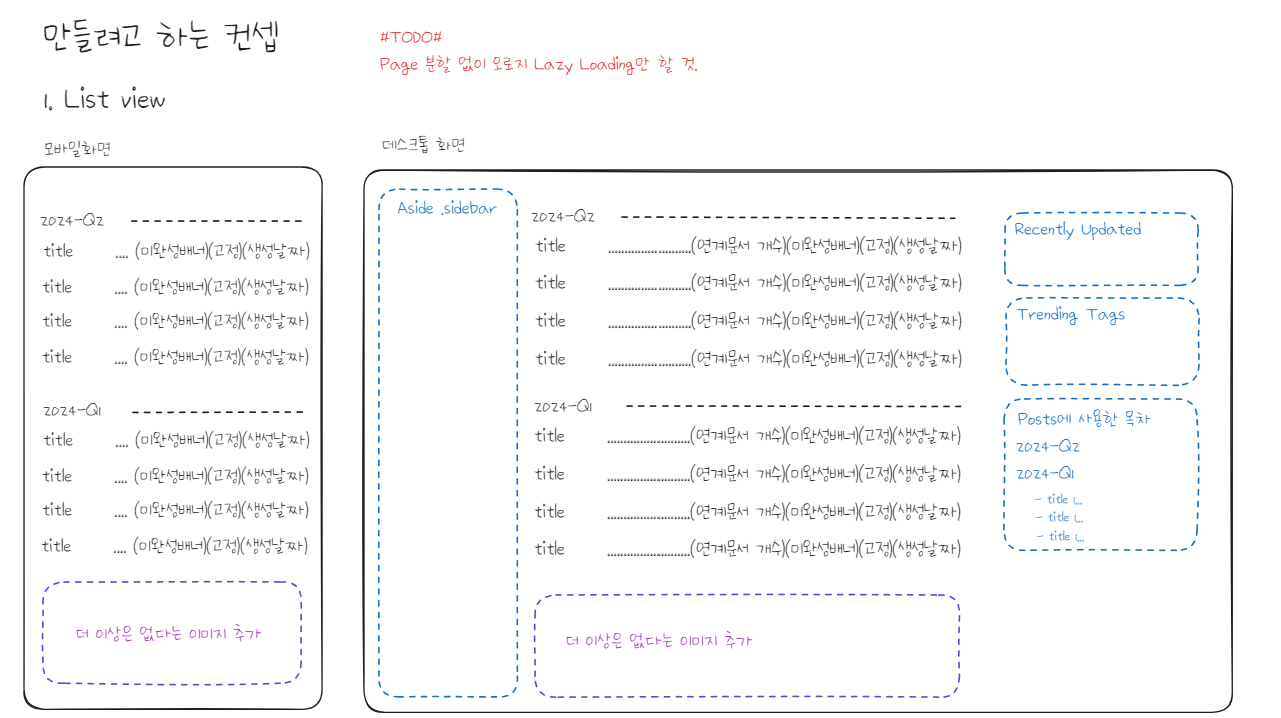
초기 구상 페이지
Homepage, 검색결과 페이지, tag 페이지, category 페이지는 아래 세 가지 타입으로 통일 
2. 구현과정
처음에는 liquid 코드를 대충 가져와서 그걸로 그래프를 그리려고 했다. 하지만 liquid 문법으로 page 내 링크를 확인할 수 없었다. graph view 를 구현하기 위해 결국 build & deploy 전에 미리 json을 만드는 workflow를 만드는 방법으로 진행하게 되었다. json 파일로 미리 만들어두면 liquid로 미리 json 데이터 변환하는 과정을 안 거쳐도 사전에 데이터 정리 해놓을 수 있어서 좋다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
<!--tag page-->
<!--html 파일 내 liquid 문법으로 fromatter 가져오기-->
<script defer type="application/json" id="tag-data">
{
"tags": [
{% for t in sorted_tags %}
{
"tag": "{{ t | escape }}",
"size": {{ site.tags[t].size }},
"link": "{{ t | slugify | url_encode | prepend: '/tags/' | append: '/' | relative_url }}"
}{% if forloop.last == false %},{% endif %}
{% endfor %}
]
}
</script>
그 외 내용
그림판이나 PowerPoint만으로 이미지 만들기는 버거우니 이미지 만드는 프로그램 설치하자. Inkscape 프로그램이라고 Adobe Illustrator를 대체할 수 있는 SVG 툴 프로그램이다.
Reference
참고한 d3.js examples
tags
d3.js에 뭘 더 넣고 싶을 때
- (stackoveflow)d3.js의 div들에 대해서 href넣기
- d3.js의
svg화면 크기를 반응형으로 만들기- 답은
attr("width", w)를 사용하기 보다.attr("viewBox", xpos ypos width height)viewBox 속성 사용할 것
- 답은
에러 관련
- json.parse나 d3.extent가 잘 안 됨..
- (stackoverflow)Uncaught SyntaxError : unexpected token : 키워드 처리하기
- (MDN) SyntaxError : mssing ; before statement
- js코드를 c언어처럼 코드블럭 마지막에
;넣어서 처리하고 있다.
Log
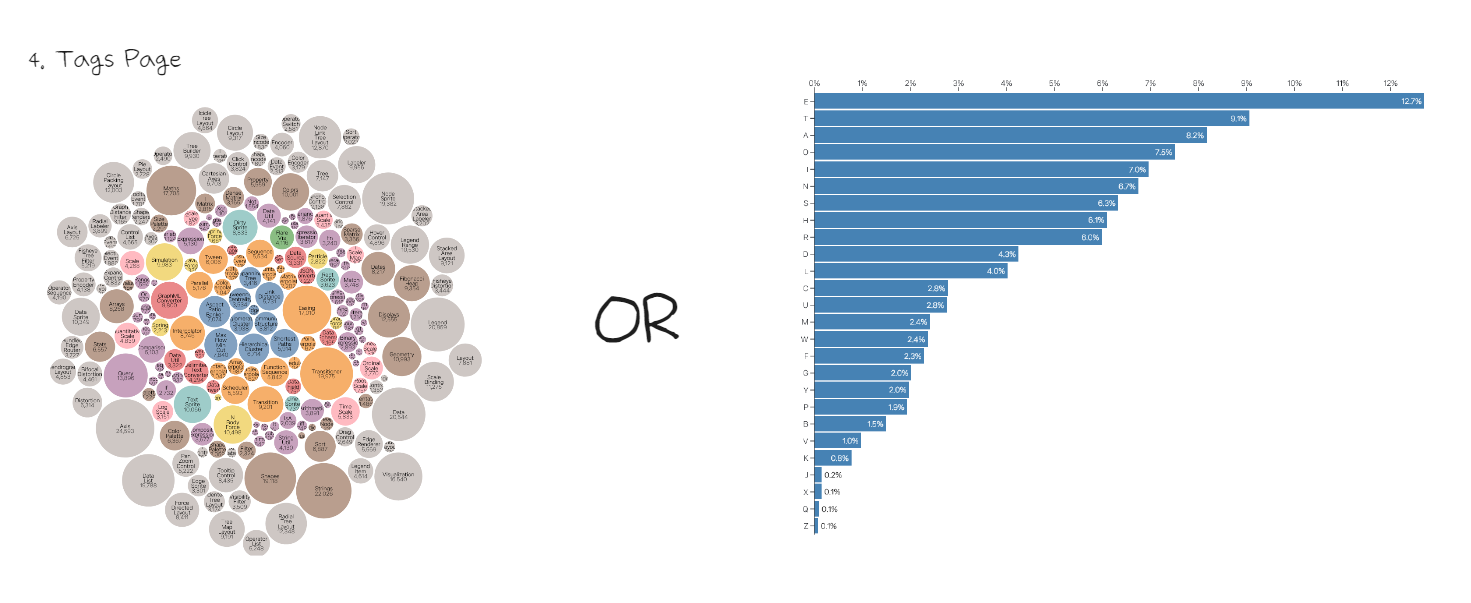
태그 페이지 horizontal bar chart 추가
- 클릭 시 홈페이지 이동 - 2024-08-21 완료
- ctrl 클릭 시 홈페이지 새 탭에서 열기 –2024-08-21 완료
- github page 안 열리는 현상 해결하기
- json, d3 포함된 코드
defer처리하기 ;붙이기
- json, d3 포함된 코드
- github page 안 열리는 현상 해결하기
- colorScale 적용
- 적절한 X 축
tick()설정하기 - 페이지 열었을 때
enter,transition설정하기 tooltip기능 추가- stacked bar chart로 업그레이드 하기
- 문서 완성, 미완성 여부 기준으로 구분
- 미완성 시,
CEA167색으로 해칭 넣어줄 것
- 시간되면 box에 css 애니메이션 적용할 것
- 세로축
tag이름이 길어지면...으로 자르고 hover시 풀네임이 뜨도록 한다. - 가로축 위치 조정(위에 여백이 많음)
- 모바일 화면 사용성 좋게 만들기
- 반응성 마진
- tooltip 열리고 한 번 더 터치 시 클릭 처리될 것
- 아니면 다른 대체 그래프 추가할 것
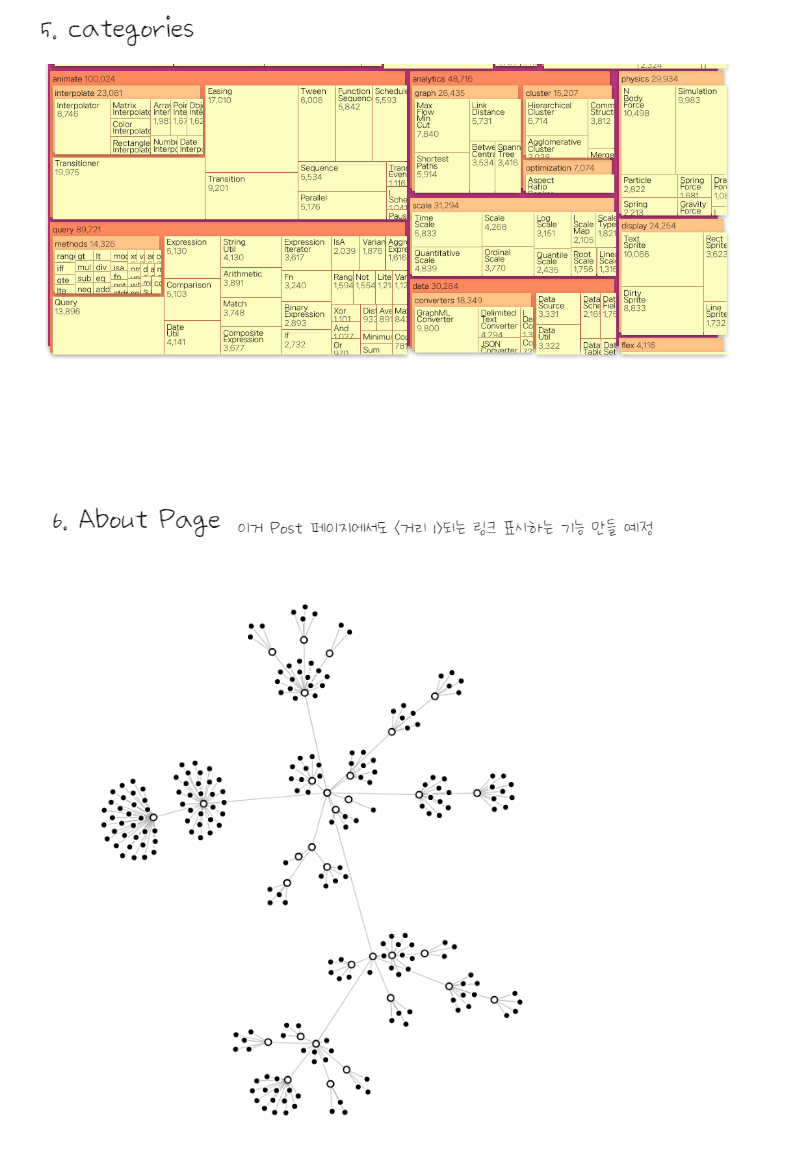
Categories 페이지 추가
- 현재
Categories.html페이지가 없어 구조를 확인할 수 없다. 시간 되면html파일 양식이 어떤지 확인해보자.
About 페이지 추가
- Markdown 파일 최하단에 html 코드 일부 추가
- 각 마크다운 별로 어떤 페이지와 연결되어 있는지 확인하는 코드 만들기
- 안 되면 build할 때 python 코드로 graph data 만들기
그 외
latex수식 블록에text-align: center옵션 먹일 것inline latex수식 블록은 예외
This post is licensed under CC BY 4.0 by the author.