D3.js를 Juptyer notebook + Deno에서 돌려보기
블로그 포트폴리오 및 개인 프로젝트를 위해서 D3.js 공부하던 중 한 가지 의문점이 들었다.
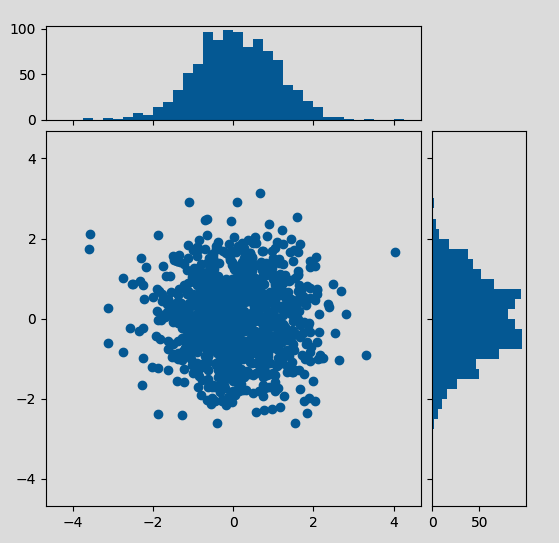
python matplotlib.pyplot 처럼 그냥 jupyter notebook에서 보면 안 될까?
D3나 matplotlib.pyplot 기능은 그래프 그리는 건 어차피 똑같은데 헷갈리고 버그가 많은 javascript를 jupyter notebook으로 코드를 쪼개면서 동작하는 걸 확인할 수만 있다면 좋을 거 같다.
VSC + Jupyter notebook 실행하기
1. VSC extension 설치
우선 VSC에서 Jupyter notebook을 설치한다. 아마 컴퓨터에 Jupyter notebook을 따로 설치하지 않아도 동작할 것이다.
2. Jupyter Kernel 설정하기
다음 설치 순서를 따른다.
- node.js 설치하기
- npm으로 ijavascript 설치하기.
-g옵션으로 설치 후ijavascript를 터미널에 입력한다.
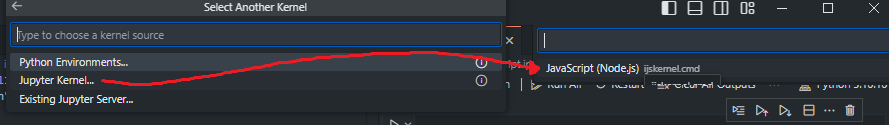
- (vsc 재부팅하고) kernel 선택이 되는지 확인한다.
- VSC 껐다 안 키면 Kernel 선택 창에서 표시 안 될 수도 있다.
1
2
npm i -g ijavascript // global 설치해야 아래 명령어가 입력된다.
ijavascript
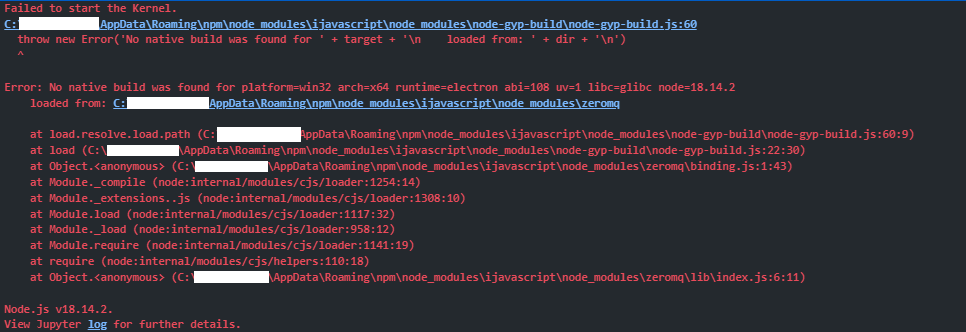
하지만 내 경우에는 에러가 발생했다. zeromq 모듈이 문제 있는 거 같은데 이 모듈이 뭔지 확인해보자. 
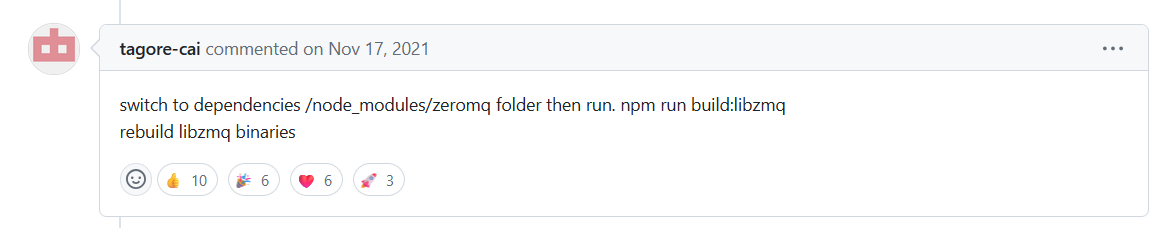
열심히 구글링한 결과 한 github issue에서 다음과 같은 해답을 알려줬다.
그리고 다음 이어지는 답변이 좀 더 자세하게 가이드라인을 제시했다.
1
2
3
4
5
6
7
8
9
10
11
12
13
# uninstall ijs just to be safe
npm uninstall -g ijavascript
# reinstall ijs
npm install -g ijavascript
# rebuild zeromq; first directory
cd ~/lib/node_modules/ijavascript/node_modules/zeromq/
npm run build:libzmq
# second directory (must have tried installing locally at one point)
cd ~/.local/lib/node_modules/ijavascript/node_modules/zeromq/
npm run build:libzmq
ijsinstall --spec-path=full
코드는 위와 같은데, 내 경우에는 다음과 같이 실행하니 해결되었다. (윈도우 x64 환경)
- 1.
ijavascript를 삭제하고 재설치한다. - 2. 로컬말고 컴퓨터 환경 변수에 등록한
npm경로 상에 있는zeromq폴더로 이동한다.- 위 에러 메시지 보면 파란색으로 표시된 경로가 있을 건데 거길 클릭해서 들어가면 된다.
- 그 경로 상에
npm run build:libzmq실행
- 3. 이번에 VSC에 들어가서 똑같이
node_modules/zeromq에서npm run build:libzmq실행
module
그러면 모듈 importing이 될까?
import확인cdn으로 불러오기
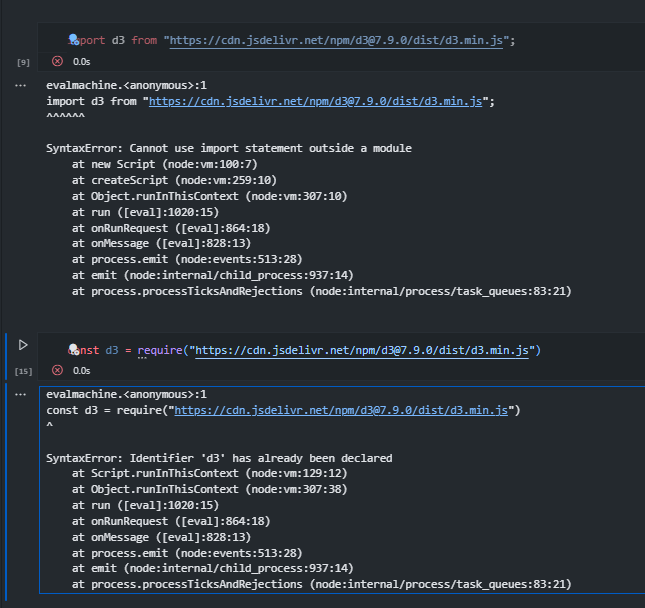
둘 다 안 된다. 또 뭐가 문제일까?
(두 번째 셀 변수명을 바꿔도 main 파일, index.js 관련 오류를 호출한다.)
보니까 package.json에 두 가지 옵션을 건들여야 하는데
type:module-import쓴다면 이 옵션이 필수다.main:index.js
위 두 개인데 main:index.js를 대체할 방법이 없다. 이대로라면 javascript 문법 공부용으로만 쓸 수 있을 거 같은데, 혹시 다른 방법은 없을까?
Deno 사용하기
유튜브에 jupyter notebook에 javascript 실행한 사람이 없는지 검색했는데 Deno에서 jupyter notebook을 지원해준다고 한다. Javascript 런타임은 총 세가지다.
- 가장 많이 그리고 널리 사용되는 Node.js
- 다른 하나는 Rust로 만들어진 Deno
- 마지막 하나는 성능을 목표로 삼는 Bun이 있다.
Deno, the next-generation JavaScript runtime
Deno features improved security, performance, and developer experience compared to its predecessor. It's a great time to upgrade your Node.js project to run on Deno.
홈페이지에서 어떻게 까는지 대문짝만하게 보여주니 바로 터미널/powershell에 입력하면 해결된다.
공식 documents 에서도 Juptyer notebook을 지원한다고 명시는 되어있는데 아직까지는 불안정하다고 경고는 하고 있다.
jupyter notebook 설치하는 방법은 다음과 같다.
1
deno jupyter --unstable --install
설치가 완료 되었다면 일단 VSC 창을 닫았다 켜면 Kernel 창에 제대로 표시된다.
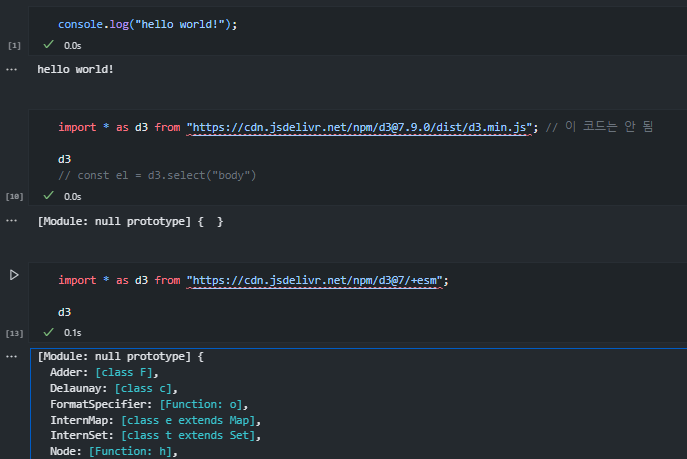
시도해보니 바로 위의 고생이 무색하게도 바로 해결된다. 그 대신, 공부할 때 써먹은 cdn은 잘 안 되고 공식문서에 있는 cdn 경로로 사용해야 한다.
deno blog_1.37 에서도 D3 라이브러리 그대로 사용할 수 있다고 글 쓰고 있다.
아래 한 줄 추가.
1
2
// settings.json
"deno.enable": true
1
2
3
4
5
6
7
8
{
[Symbol.for("Jupyter.display")]() {
return {
"text/plain": "Hello from a cell!",
"text/html": "<h1>Hello <i>from a cell!</i></h1>",
}
}
}
이걸로 Jupyter에 HTML 페이지를 표시는 할 수는 있는데, 아직 어떻게 d3에서 html 요소를 접근할지 감이 안 잡힌다. 또 구글의 힘을 빌리니 Deno + Jupyter + D3.js 사용한 블로그 글이 있었다.
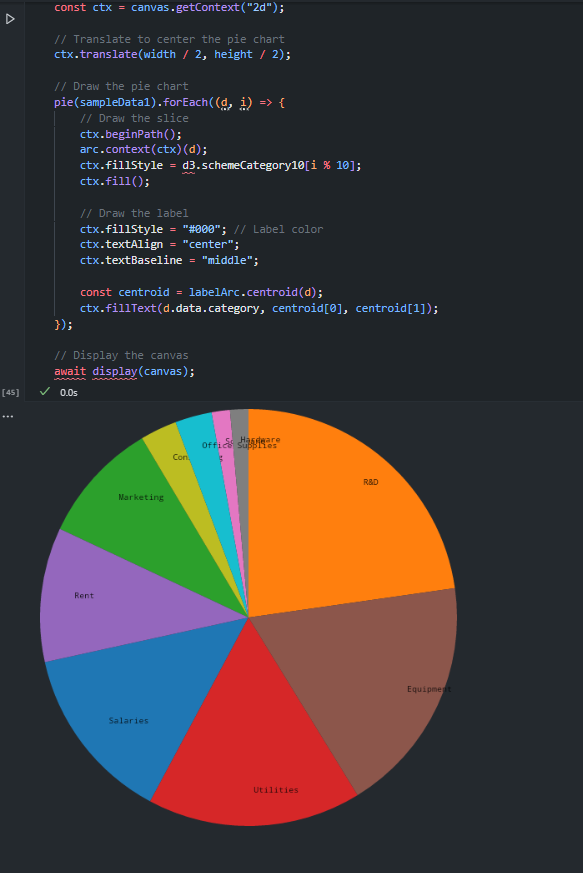
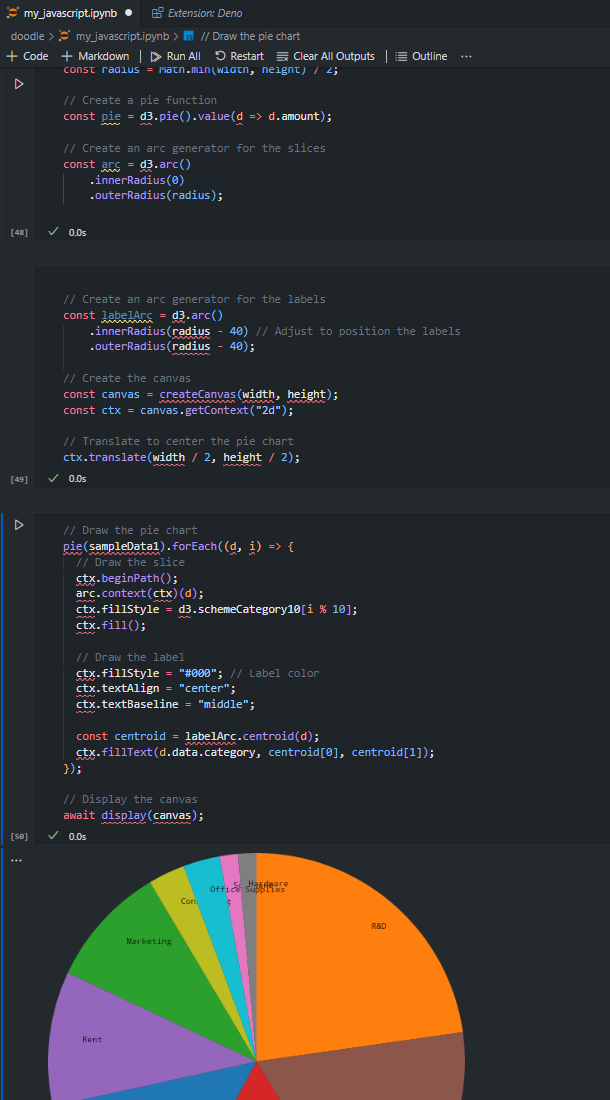
위 블로그대로 입력하니까 pie chart가 나오긴 한다. 중간에 createCanvas 같은 경우 주소가 바뀌었으니 공식문서에서 제시한 경로대로 import 하면 된다.
근데 여전히 문제점이 있다.
- 아직 JS 런타임의 생태계는 node.js가 대부분 차지하고 있기 때문에 deno를 사용하면 구글링해도 원인 파악이 어렵다.
- 저 문법 오류 체크하는 기능이 제대로 작동 안 하는데, 이를 해결해줄 extension이 존재하지 않는다.
- 코드를 잘게 쪼개도 정상작동 하는데 다른 셀에서 정의한 변수명을 인지 못한다.
- VSC + Live Server로 실행할 때와 코드 스타일이 다르다.
createCanvas코드가 추가되면서d3.select,d3.append,d3.attr같은 함수를 쓸 일이 많지 않다.
이걸 굳이 사용해야 하나 싶기는 한데, 설치하는 과정이 어렵지도 않고 웹 브라우저랑 상관 없이 javascript 기초만 다진다고 하면 사용해서 나쁠 건 없다고 생각한다. 필자의 경우 기본기가 빈약해서 가끔 javascript 공부할 때 여기 웹 사이트1를 이용하고는 하는데 각 코드 블록별로 따라 연습해보는 연습장 같은 용도로 사용할 수 있었다.
Web browser의 D3.js와 Jupyter의 D3.js 비교하기
강의를 아마 23일 날 다 들을 거 같은데 블로그 먼저 꾸며보고 Deno + Jupyter와 비교해보겠다.
그나저나 기본기가 없어서 기본 문법부터 공부해야 하는데 자꾸 딴 길로 샌다. 프로그래머의 길은 멀고도 험하다…