(CSS)미완성 문서 경고 배너 만들기
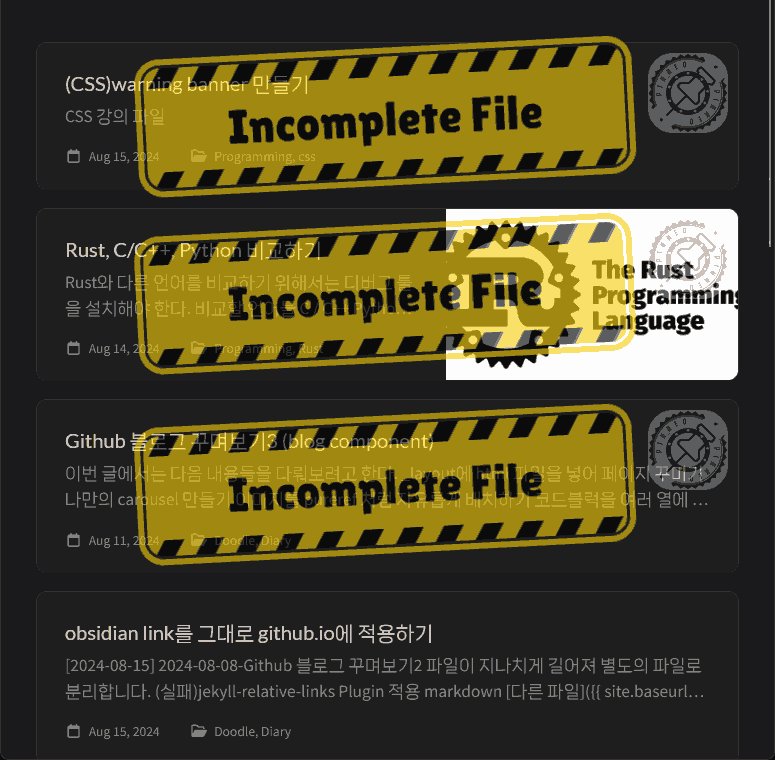
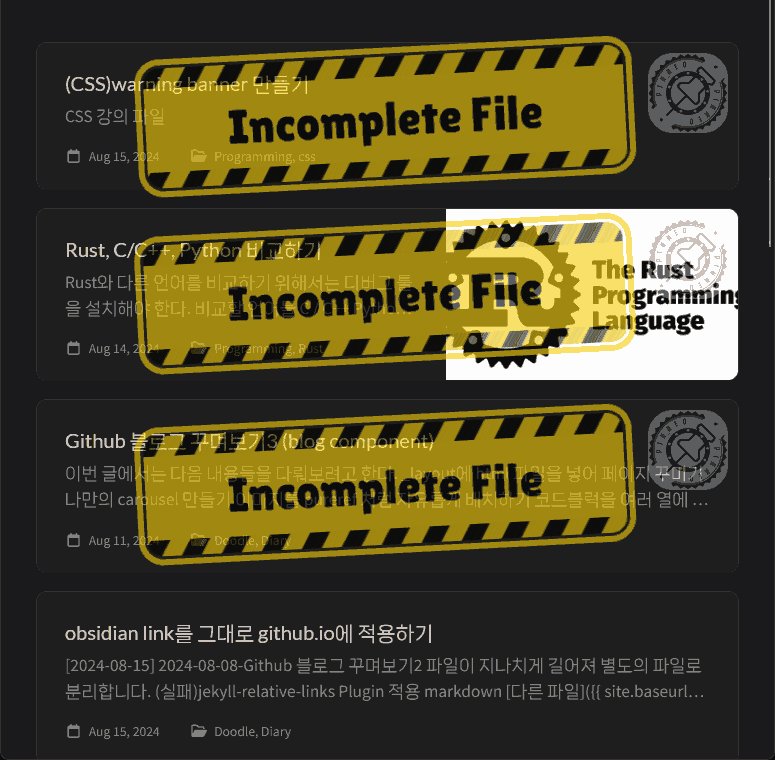
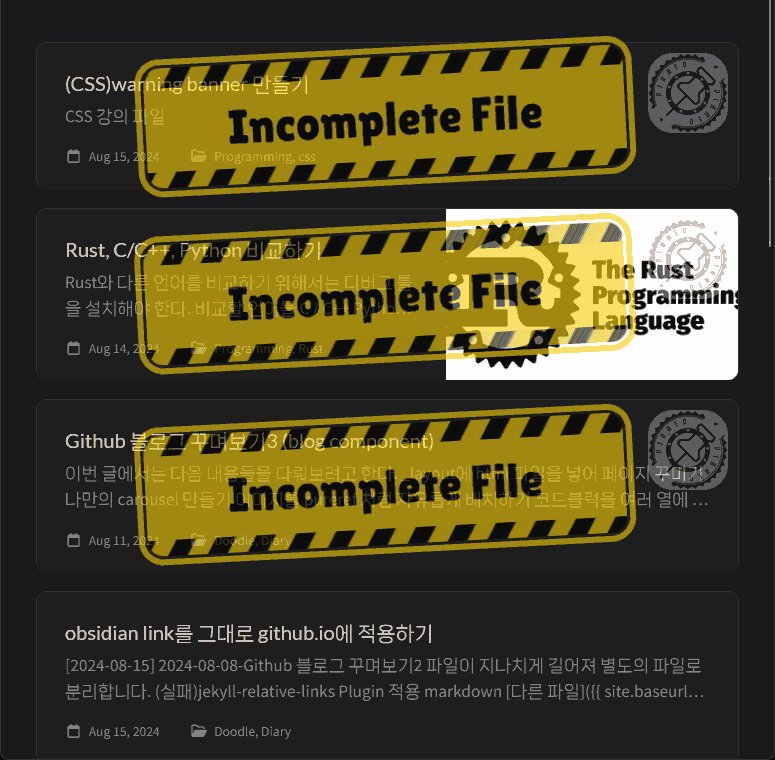
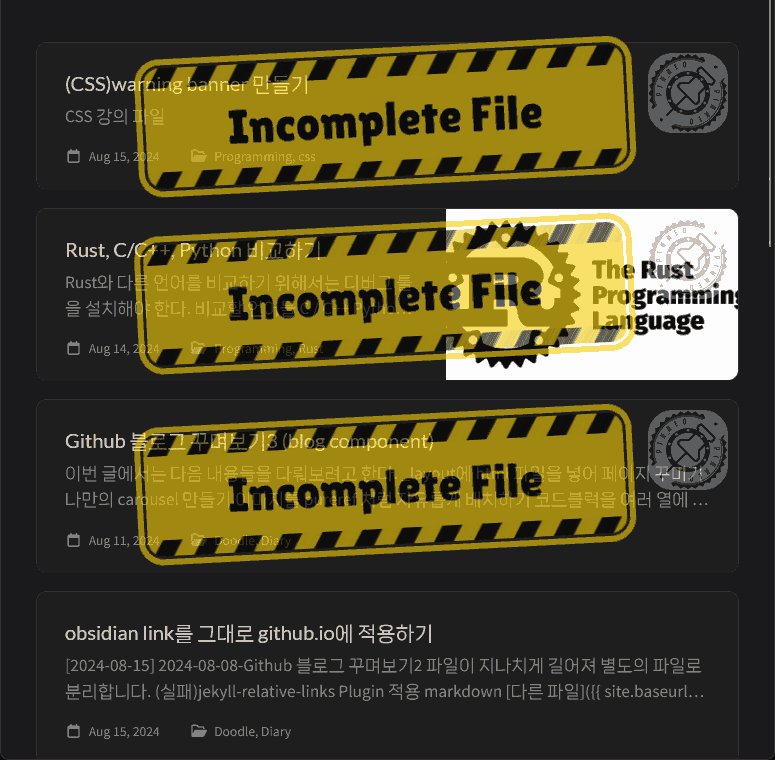
옵시디언에 개인 공부한 내용을 그때 그때 작성해서 올리다보면 글을 두서 없이 쓸 때가 많다. 안 그래도 없는 필력에 대충 휘갈긴 글은 가독성이 떨어지니 글 클릭하기 전에 아직 완성하지 못했다는 배너를 띄울려고 한다.
celeste라는 게임에서는 여권 도장 찍는 것처럼 일부 도전과제를 달성하면 세이브파일에 종류별로 도장을 찍어준다. 여기서 영감을 받아 이번 미니 프로젝트를 하게 되었다.
이왕 넣는 김에 애니메이션도 넣고 마우스 hover시 투명도를 조절하는 기능도 넣어보고 Chirpy 블로그 템플릿 하단에 핀모양도 잘 안 보이니 다른 이미지로 교체해서 추가해보려고 한다. 하루 반나절을 낭비한 결과물은 아래와 같다.
목차
- Incomplete File Banner 만들기
@media태그 맛보기- (추가)Pinned Stamp 만들기
1. Incomplete File Banner 만들기
코드 결과물 1차
아래 Reference 중 ⭐별 표시한 사이트를 참고해서 아래와 같이 코드를 짰다.
1
2
3
4
5
6
7
8
<!-- 아래 css 파일을 참조함 -->
<div class="box">
<div class="letterbox"></div>
<div class="centerbox">
<span class="textbox">Incomplete File</span>
</div>
<div class="letterbox"></div>
</div>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
.box{
/* margin-left : 80px; */
position: absolute;
top:42%;
left:50%;
display: flex;
flex-direction: column;
width:480px;
aspect-ratio: 4/1; /*가로 4 / 세로 1 비율로 유지*/
max-height:140px;
overflow: hidden;
/* border: 2px solid var(--yellow-warning); */
outline-offset : 3px;
outline: 6px solid var(--yellow-warning);
border-radius:1rem;
transform: rotateZ(-3deg) translate(-50%,-50%);
opacity: 0.6;
}
.letterbox{
position: relative;
flex:1;
width:calc(100% + 80px);
background: repeating-linear-gradient(
120deg,
var(--yellow-warning), /* #F9D008 */
var(--yellow-warning) 16.3205px,
#000000 17.3205px,
#000000 31.641px,
rgba(0,0,0,0.7) 32.641px,
rgba(0,0,0,0.7) 33.641px,
var(--yellow-warning) 34.641px
);
animation: animateStripes 2s linear infinite;
min-height: 20px;
}
.centerbox{
position: relative;
flex:3;
width:100%;
background-color: var(--yellow-warning);
display: flex;
justify-content: center;
align-items: center;
}
.textbox{
color:#000000;
font-family: "Lilita One";
font-weight: 400;
font-size:2.4rem;
text-shadow:rgba(0, 0, 0, 0.3) 0px 1px 1px;
}
@keyframes animateStripes{
0%{
transform: translateX();
}
100% {
transform: translateX(-80px);
}
}
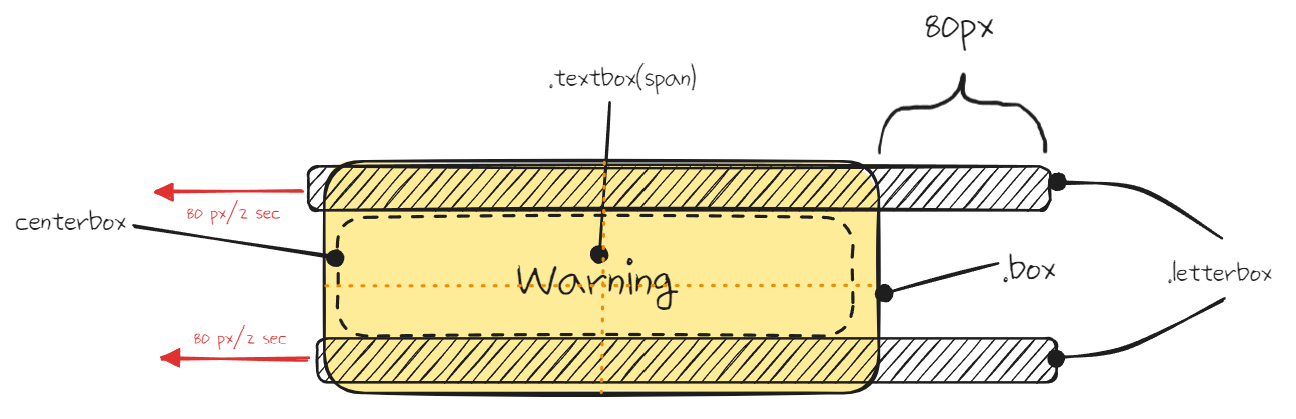
원리는 단순하다. 
.letterbox를 왼쪽으로 80px/2sec 속도로 이동하는 애니메이션을 무한히 반복하는 식으로 배너가 만들어진다. .textbox나 centerbox는 어려운 부분이 전혀 없으니 .box랑 .letterbox 부분만 살펴보자.
.box 살펴보기
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
.box{
display: flex;
flex-direction: column;
/*Card 블록 안 위치 조정*/
position: absolute;
top:42%; /*1*/
left:50%;
/*여기에 translate(-50%, -50%) 추가하면 정중앙에 위치하게 된다.*/
width:480px;
aspect-ratio: 4/1;
max-height:140px; /* Card 블록 높이가 작아 넘치지 않게 방지*/
overflow: hidden; /*2*/
outline-offset : 3px;
outline: 6px solid var(--yellow-warning);
border-radius:1rem;
transform: rotateZ(-3deg) translate(-50%,-50%);
opacity: 0.6;
}
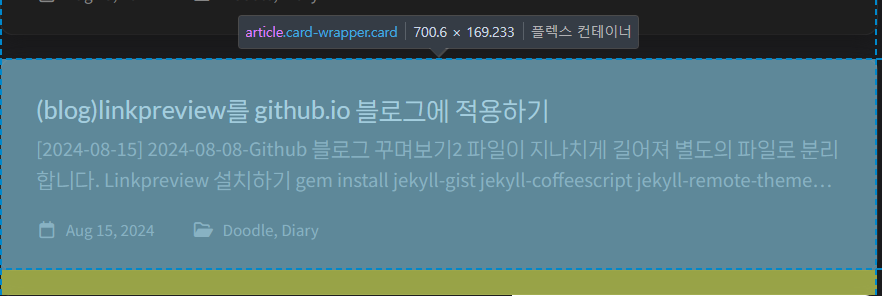
top속성의 값을50%로 하지 않은 이유는 아래와 같이article.card아래 빈 공간이padding,margin이 아닌article공간으로 취급하기 때문에top속성을 조금 더 작게 잡아야translate(-50%,-50%)으로 정중앙에 맞출 수 있다.overflow: hidden으로 설정해야.box보다 폭이 긴.letterbox가 돌출된80px를 가릴 수 있다.
.letterbox 살펴보기
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
.letterbox{
position: relative;
flex:1;
width:calc(100% + 80px);
background: repeating-linear-gradient(
120deg,
var(--yellow-warning), /* #F9D008 */
var(--yellow-warning) 16.3205px, /*1*/
#000000 17.3205px, /*2*/
#000000 31.641px,
rgba(0,0,0,0.7) 32.641px,
rgba(0,0,0,0.7) 33.641px,
var(--yellow-warning) 34.641px
);
animation: animateStripes 2s linear infinite;
min-height: 20px;
}
@keyframes animateStripes{
0%{
transform: translateX();
}
100% {
transform: translateX(-80px);
}
}
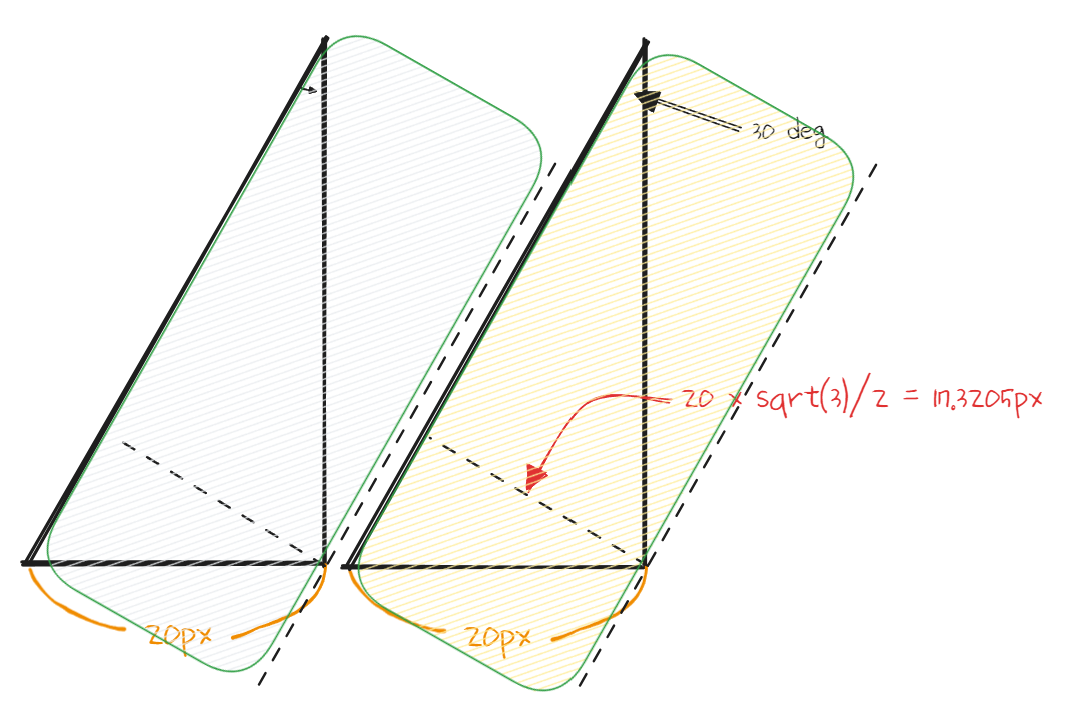
이번 프로젝트의 핵심부분이다. 애니메이션은 x방향으로 0px ~ -80px 이동 후 제자리로 돌아오는 걸 반복한다.
- 먼저 노란색 선 두께는
0~16.3205px로 설정한다. - 하지만 위 코드보면 노란색 구간은
0~16.3205px, 검은색 구간은17.3205px ~ 31.641px, 검은색 띠 그림자 구간은32.641px ~ 33.641px로 설정했다.
2. @media 태그 맛보기
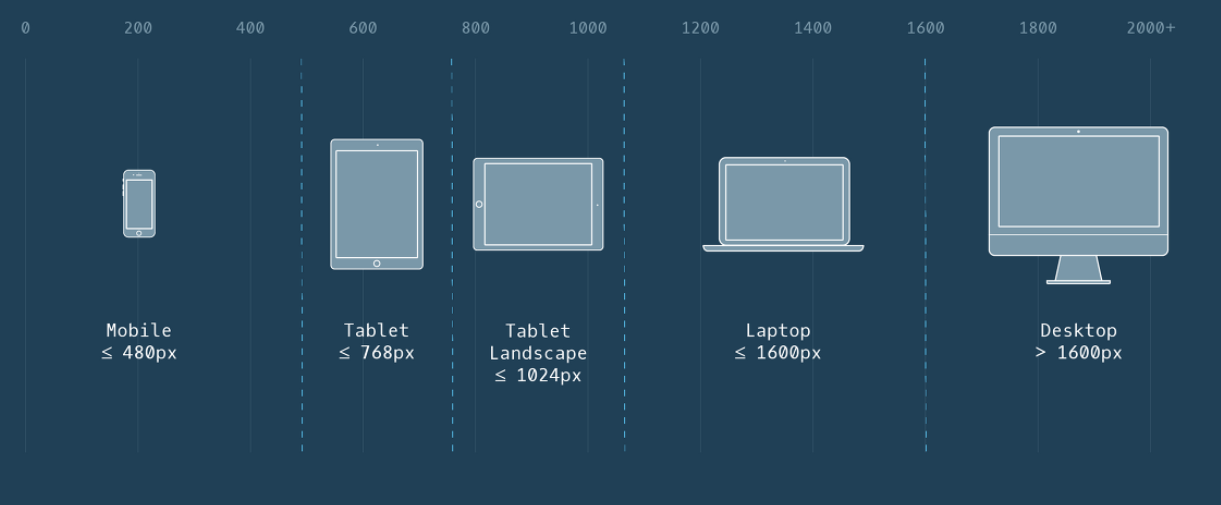
Chirpy 스타일은 반응형 스타일이다. Card 태그에 @media 태그가 달려있어 폭이 768px 기준으로 그보다 작은 화면에서는 모바일 스타일로, 그보다 큰 화면에서는 데스크톱 화면으로 보여준다. 일반적으로 아래 기준으로 미디어 분기점을 잡는다고 한다.
그렇기 때문에 위 배너를 만들 때, 폭 너비에 따라 다른 css 스타일을 적용해야 한다.
1
2
3
4
5
6
@media(max-width:767px) {
/*모바일 화면에 보여줄 스타일*/
}
@media(min-width:768px) {
/*데스크톱 화면에 보여줄 스타일*/
}
저 중 @media 태그 하나만 쓰면 홈페이지에 경고 배너가 안 보이는데 원래 그런건지는 아직은 잘 모르겠다.. 아무튼 폭 길이에 따른 스타일을 변경할 거면 되도록이면 모든 케이스에 대응하는 스타일을 만드는 게 안전할 것이다.
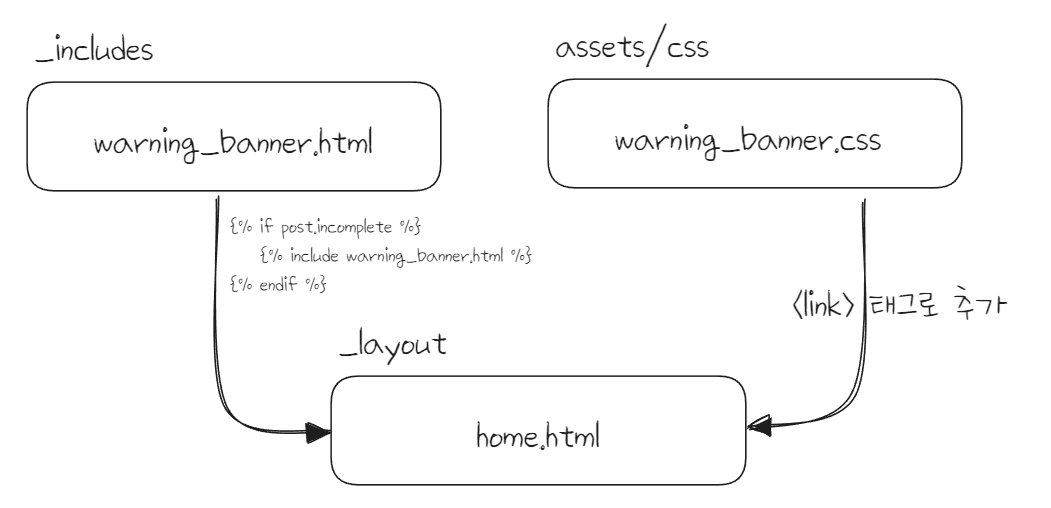
이렇게 완성하고 나서 다음과 같이 새 요소를 추가해주면 github 블로그에도 적용이 된다! 
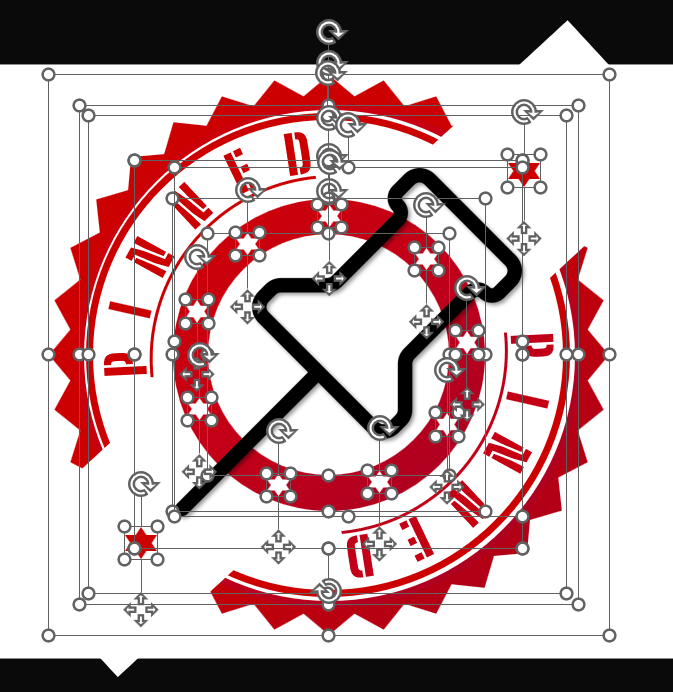
3. Pinned Stamp 만들기
원래라면 Adobe Illustrator로 직접 편집해서 그리는 게 정석이겠으나 adobe 구독이 부담스러운 수준이라 이거 하나 만들려고 구독하는 건 별로 좋은 생각은 아니다. 어차피 Stamp 자체가 작아서 이 아이콘콘이 잘 안 보일테니, 회사원의 영원한 친구인 PowerPoint로 일부 stamp 이미지를 참고하면서 대충 그려보자. 
- pin은 svg 파일로 불러와서 그림자 옵션을 넣는다.
- font는 구글 무료 폰트를 가져와 WordArt 스타일 효과를 적용한다.
- 빨간색상은
225deg방향으로 그라데이션을 넣는다. - 도형은 ppt에서 기본적으로 제공하는 도형들을 활용한다.
그 다음 파워포인트에서 배경을 날린것과 안 날린것, 어떻게 적용하는게 가장 나을지 간단하게 점검할 수 있다. 가장 마음에 드는 스타일을 확인하고 div 태그 안에 background-image, background-size로 이미지 삽입하자.
이렇게 하면 그나마 블로그가 나만의 스타일로 약간이라도 꾸민 느낌을 줄 수 있다. 요즘 AI가 웹 프론트엔드 디자인을 다 해준다고 하지만 요정도는 다이어리 꾸미기 같은 느낌으로 한 번 해볼만 하지 않을까?■
Reference
CSS 모음
- background stripe 잘 정리된 글 1
- ⭐ stripe animation
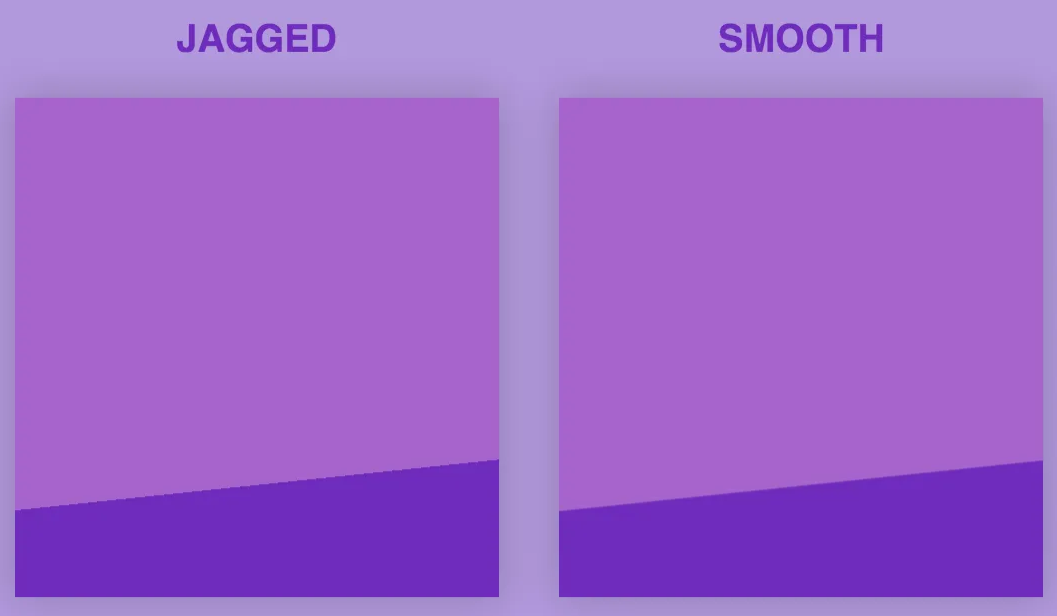
- ⭐ stripe jagged 문제 해결(antialiasing?)
.letterbox살펴보기 –이미지
- div border + outline으로 이중 선 표기하기
- CSS 부모태그 기준으로 정중앙에 배치하기
- CSS transform : rotate
- CSS 결합자
- CSS media tag
- 2.
@media태그 맛보기 – 이미지
- 2.
디자인 영감 준 곳
- Incomplete file Banner : google에 “Warning Banner”라고 검색
- pinned stamp : Adobe Stock
사용한 폰트 모음
- Incomplete File Banner : Lillia Font
- pinned stamp : Big Shoulders Stencil Display B